三分钟实现温湿度显示到大屏
一、准备材料
1.485温湿度传感器
2.Visual Gw可视化网关
3.HDMI显示器
4.PC电脑
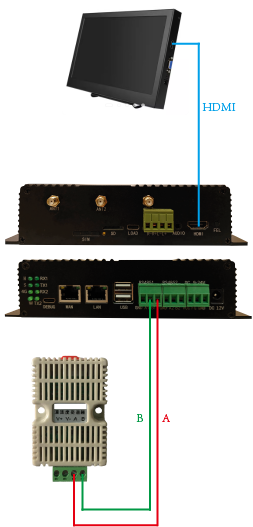
二、接线
- 1.先接好电源
- 2.再按照下图接线,本次实例中,温湿度接到了485 1

三、modbus配置
1.打开网关的WEB登录页面,出厂默认固定IP(192.168.36.100),若找不到IP,可用网关搜索软件进行搜索,浏览器输入网关IP(8080端口),即可进入登录页面,出厂密码是CID后6位

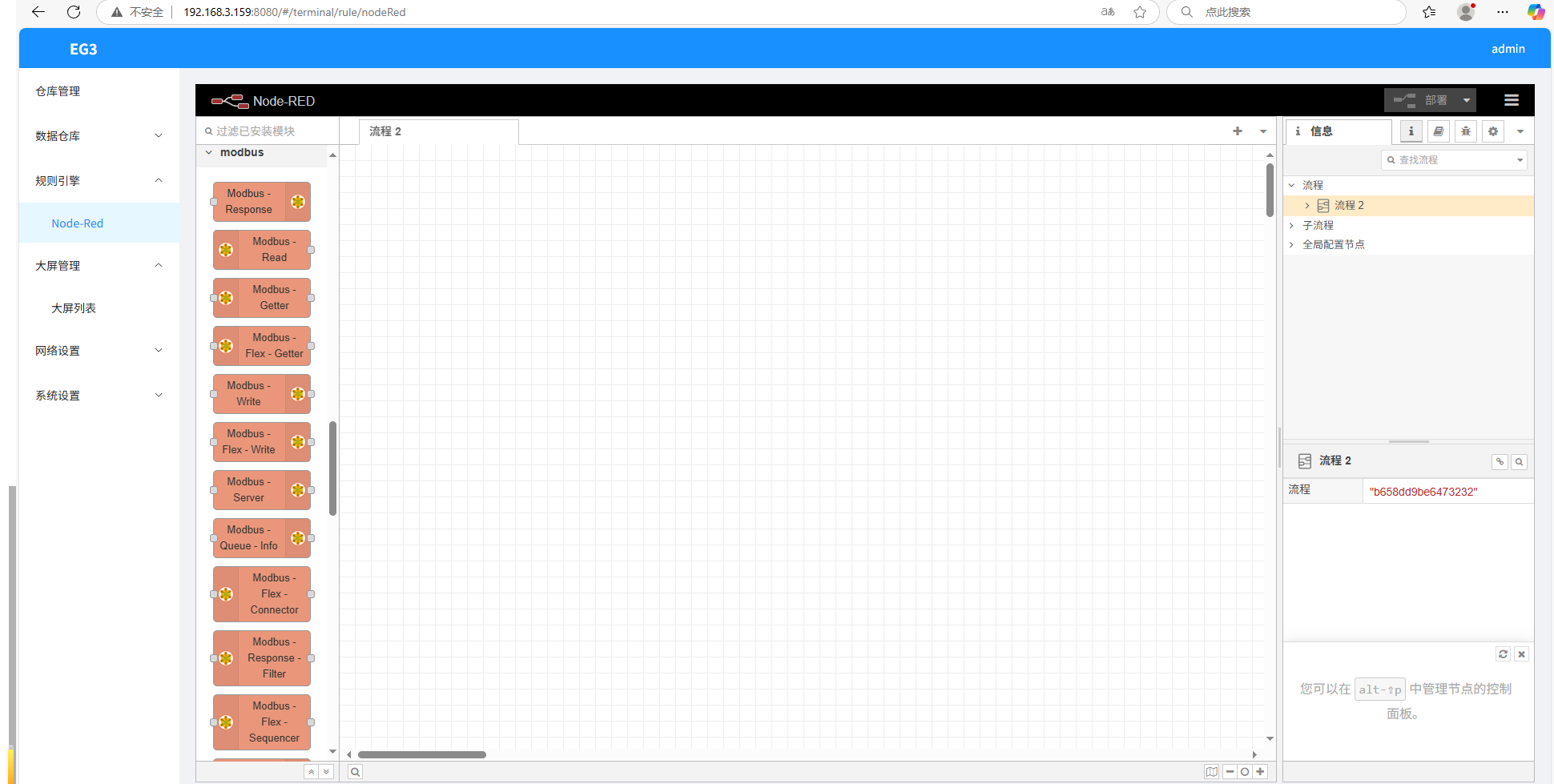
2.打开规则引擎,选择Node-Red

Node-Red是一个开源的规则引擎,Visual Gw团队在此基础上增加很多节点,这些节点的用法将会在用户手册中一一详细介绍,本文旨在让用户快速的熟悉工作流程
拖取”Modbus Read“节点,配置Server节点,出厂时,我们已经设置好了网关上面的两个485串口,分别是485 1和485 2。如图:

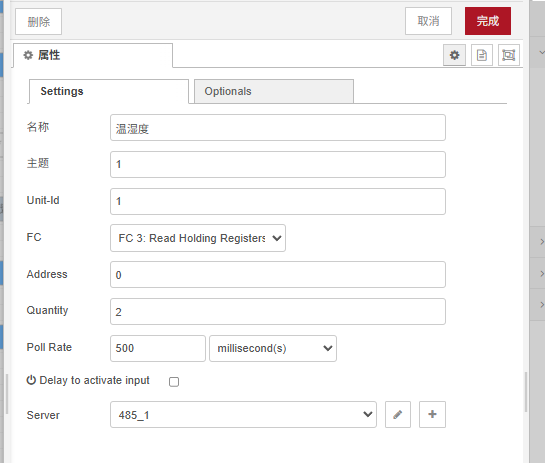
根据接线,我们选择485_1,再根据485温湿度传感器的参数,配置地址、读取命令等。如图:


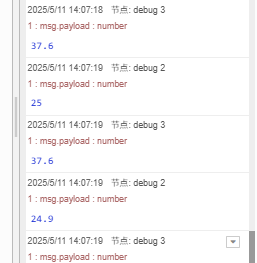
我们配置成500ms轮询一次,设置后,拖拽一个debug节点,方便查看数据,再点击部署按钮。即可查看debug信息

可以从debug信息看到,温湿度已成功读出。根据文档,还需要将数据转换。

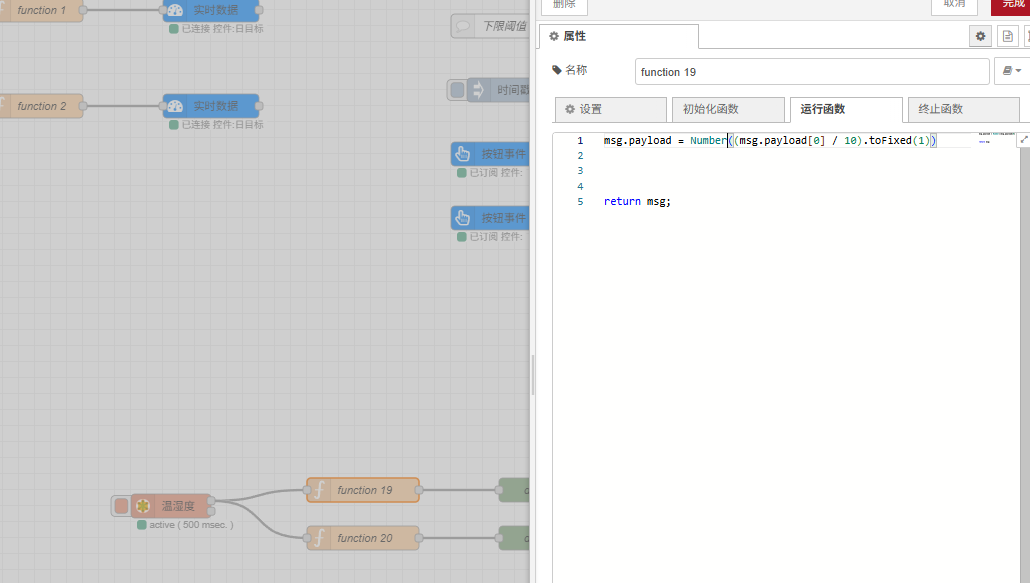
我们在节点后面,在增加一个函数节点,并编写转换代码。
增加两个,一个是温度,一个是湿度。


可以看到温湿度已经成功解析。
关于js代码,我们会在用户手册中详细介绍。
四、大屏设计
基于node-red的温湿度采集,我们已经实现,现在开始进行大屏设计。

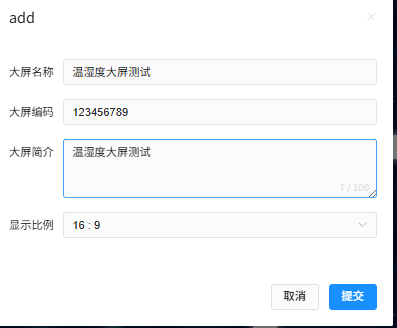
我们在大屏管理->大屏列表,点击添加。填写内容后


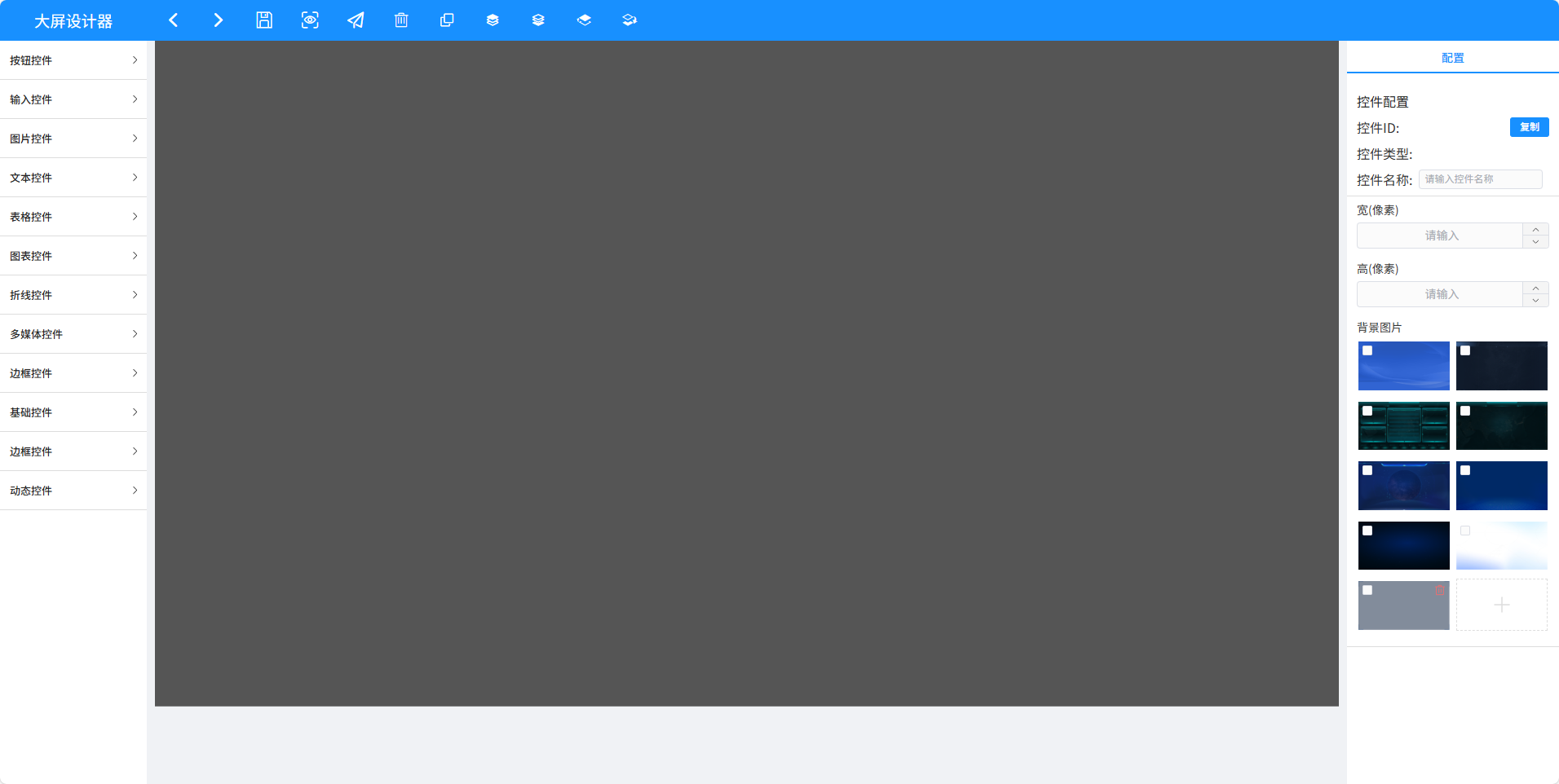
点击编辑,进入大屏设计器界面

选择合适的背景图片后,拖动文本控件里面的”数字“控件,我们目前想要显示温湿度,因此我们推荐这个控件


拖动控件后,可以对控件的属性进行设置,包括显示类型,字体,颜色等,不同的控件有不同的属性,我们会在用户手册中,详细介绍每个控件的特色属性设置。同时这些控件,我们也会一直持续更新。


我们的显示器是一个14英寸的屏幕,字体太小,可能看不到,因此我们在这里设置的字号是200,便于远距离也能看清

刚刚我们拖动的是数字控件,我们还可以拖动文本控件,用于指示,同时,我们也把字号设置成200,在基础设置里面,我们可以输入我们想要显示的文字。

大屏设计完毕后,点击保存。

保存后,我们下一步就是把我们之前在node-red上面读取好的温湿度数据,对接到大屏中。

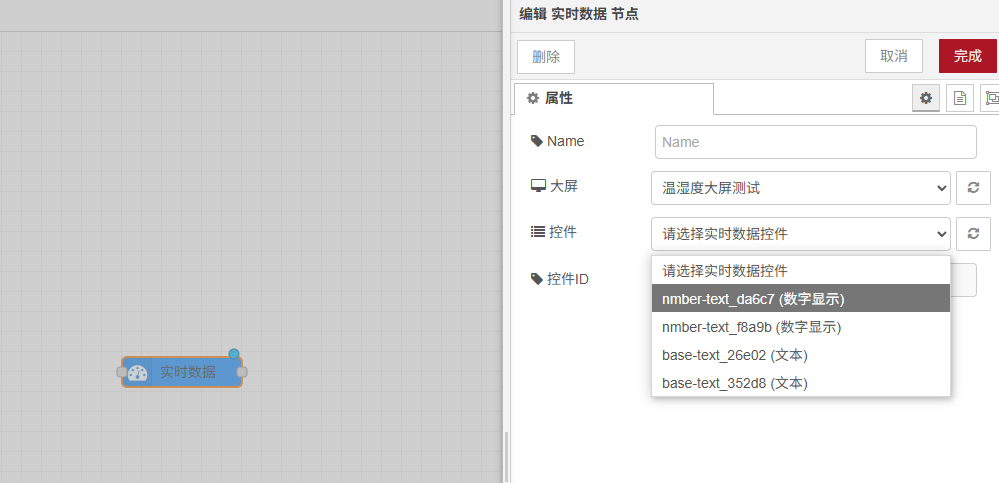
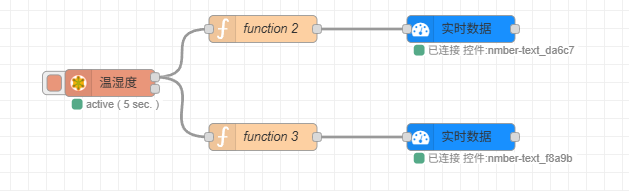
在node-red节点菜单中,选择大屏控件->实时数据。编辑实时数据节点。选择大屏名称,再选择控件名称,即可绑定。

然后我们将做好的数据,接到”实时数据“控件上,注意:实时数据控件接收的数据是整形。

对接成功后,此时我们在大屏大屏设计器里面,就能看到输出的温湿度了。

五、发布显示
最终,我们将大屏发布到显示器上

点击发布后,HDMI自动刷新。此时,我们在屏幕上就能看到温湿度数据了。

六、扩展
我将node-red和大屏以这样的方式融合后,可实现更加灵活多变的复杂场景,我们甚至可以利用它,做一些动画效果。我们会在用户手册上详细介绍他们。
这个图片是一个简单客厅和卧室的温湿度显示,这里面包含了两个Visual Gw网关,他们通过WIFI进行通信,并且能实现显示、阈值报警等操作。更多内容,我们正在更新!